Validation Control
(Maximum based on Design Time)
Purpose
Asp .Net Validation Controls used to check whether we have entered all the Item correctly.This features used to avoid mistakes, omissions and Invalid Entries.
Example
When creating e-mail ID, If you have the name column empty, it will generate error message like you should "enter the name". It will check whether you are eligible for the exam by referring the age. Validation Controls are
1. RequiredFieldValidator
2. RangeValidator
3. RegularExpressionValidator
4. CompareValidator
5. CustomValidator
6. ValidationSummary
RequiredFieldValidator
While creating wesites we must be sure that all the data should not be empty. Required Field Validator used to avoid empty entries.
(ex) In name column the name should be entered while creating mail-id.
How to set
Properties ---> ControlToValidate ---> TextBox1 (or) TextBox2 etc....
( Select the TextBox you don't want to keep empty)
Display ---> Dynamic/Static
Dynamic ---> Dynamic is used to display message like "wrong Entry" whenever mistakes occurs
Static ---> Used to display message always (Either mistakes is there or not)
EnableClientScript --->True (To confirm whether we are writing coding or not)
Text * (or) # whichever symbol you want to display when there is an error.
Syntax
<asp:RequiredFieldValidator ID="rfvusername" runat="server"
ControlToValidate ="txtusername" ErrorMessage="Enter the Username">
</asp:RequiredFieldValidator>
ControlToValidate ="txtusername" ErrorMessage="Enter the Username">
</asp:RequiredFieldValidator>
RangeValidator
To Check whether the value in the particular control is between the specified Range. (ex) Online exam. The age limits may be between 20-30. If you enter your age "19". Display the error message "You are not eligible".
How to set
Properties ---> Follow the same steps as for the Required Filed validator Except Range (ie) Set MaximumValue and Minimum Value
(ex) MaximumValue=80 (Means should not exceed 80)
MinimumValue=50 (Means should not below 50)
Syntax
Syntax
<asp:RangeValidator ID="RangeValidator1" runat="server"
ErrorMessage="Enter age between 20 and 60" ControlToValidate="txtage" ForeColor="Red" MaximumValue="60" MinimumValue="20" Type="Integer"></asp:RangeValidator>
ErrorMessage="Enter age between 20 and 60" ControlToValidate="txtage" ForeColor="Red" MaximumValue="60" MinimumValue="20" Type="Integer"></asp:RangeValidator>
RegularExpressionValidator
While entering phone numbers, web addresses, pin codes there should be standard formats. For these things, if you commit a mistakes, this control would not allow you to enter the phone number etc.
(ex) If you enter only 7 digits numbers for phone number. It won't allow the phone numbers are having 8 digits in our plan.
How to set
Properties ---> Follow the same steps as for the Required Filed validator Except ValidationExpression ---> Like pincode format, phone number format, e-mail format.
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
CompareValidator
This control used to compare 2 entries or 2 TextBox entries. In some cases one TextBox value is based on the another TextBox values. In such situations compare validators are used.
Example : Some times we want to enter our name 2 times as in password entries. In such situation TextBox1 Value = TextBox2 Value
How to set
Properties ---> Follow the same thing as for the previous controls. Except ControlToCompare ---> select any control ex TextBox1
ControlToValidate --->TextBox2
Select the symbol ---> < or > or =
Syntax
Syntax
<asp:CompareValidator ID="cvpassword" runat="server"
ControlToCompare="txtpassword" ControlToValidate="txtconpassword">
</asp:CompareValidator>
ControlToCompare="txtpassword" ControlToValidate="txtconpassword">
</asp:CompareValidator>
CustomValidator (User defined validator)
We set our own validation rules.
How to set
Follow the usual steps except
ClientScript ---> False
This control should be designed by coding.
Example :
Coding to check the data above 20 characters. If it is exceed 20 characters then, display the error message.
The source code file
The source code file
<asp:TextBox runat="server" ID="txtdescription" Rows="5" TextMode="MultiLine"></asp:TextBox><br />
<asp:CustomValidator runat="server" ID="cvdescription" ControlToValidate="txtdescription" ForeColor="Red"
OnServerValidate="TextValidate" Text="Do not enter more than 20 characters">
</asp:CustomValidator><br />
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
<asp:CustomValidator runat="server" ID="cvdescription" ControlToValidate="txtdescription" ForeColor="Red"
OnServerValidate="TextValidate" Text="Do not enter more than 20 characters">
</asp:CustomValidator><br />
<asp:Button runat="server" ID="btnSubmit" Text="Submit" />
The code behind file
ValidationSummary
public void TextValidate(object sender, ServerValidateEventArgs args)
{
if (args.Value.Length == 8)
args.IsValid = true;
else
args.IsValid = false;
}
{
if (args.Value.Length == 8)
args.IsValid = true;
else
args.IsValid = false;
}
Validation Summary used to display all the mistakes while entering forms or creating websites, as Bullet list or paragraph.
How to set
Properties ---> Displaymode ---> select Bulletlist or paragraph
Syntax
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true"
HeaderText="Errors:" />
DisplayMode ="BulletList" ShowSummary ="true"
HeaderText="Errors:" />
Note
In all validation control you have to make clientscript = True except custom validator.
Example
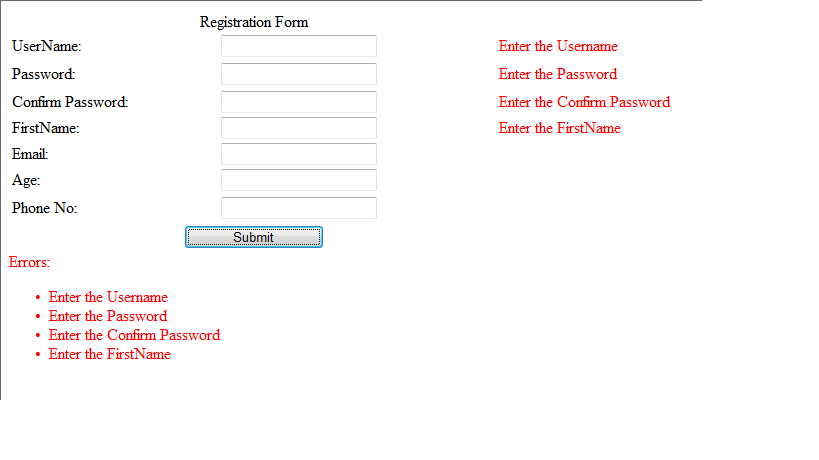
Design View
The source file code
The source file code
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Registration Form</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 66%;">
<tr>
<td class="style1" colspan="2" align="center">
<asp:Label ID="lblmsg"
Text="Registration Form"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
UserName:</td>
<td class="style2">
<asp:TextBox ID="txtusername" runat="server" Width="150px"></asp:TextBox></td>
<td>
<asp:RequiredFieldValidator ID="rfvusername"
runat="server" ControlToValidate ="txtusername"
ErrorMessage="Enter the Username">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3" style="height: 26px">
Password:</td>
<td class="style2" style="height: 26px">
<asp:TextBox ID="txtpassword" runat="server" TextMode="Password" Width="150px">*</asp:TextBox></td>
<td style="height: 26px">
<asp:RequiredFieldValidator ID="rfvpassword"
runat="server"
ControlToValidate="txtpassword"
ErrorMessage="Enter the Password" ></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
Confirm Password:</td>
<td class="style2">
<asp:TextBox ID="txtconpassword" runat="server" CausesValidation="True" TextMode="Password" Width="150px" ></asp:TextBox></td>
<td>
<asp:RequiredFieldValidator ID="rfvconpassword"
runat="server"
ControlToValidate="txtconpassword"
ErrorMessage="Enter the Confirm Password">
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="cvpassword" runat="server"
ControlToCompare="txtpassword" ControlToValidate="txtconpassword">
</asp:CompareValidator>
</td>
</tr>
<tr>
<td class="style3">
FirstName:</td>
<td class="style2">
<asp:TextBox ID="txtfirstname" runat="server" Width="150px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rvfirstname"
runat="server"
ControlToValidate="txtfirstname"
ErrorMessage="Enter the FirstName">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" Width="150px"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail"
runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3">
Age:</td>
<td class="style2">
<asp:TextBox ID="txtage" runat="server" Width="150px" ></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="Enter age between 20 and 60"
ControlToValidate="txtage" ForeColor="Red" MaximumValue="60" MinimumValue="20" Type="Integer"></asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3" style="height: 26px">
Phone No:</td>
<td class="style2" style="height: 26px">
<asp:TextBox ID="txtmobilenumber" runat="server" Width="150px" ></asp:TextBox>
</td>
<td style="height: 26px">
<asp:RegularExpressionValidator id="rgvphone" runat="server" ControlToValidate="txtmobilenumber"
ErrorMessage="Please Enter 10 digit Mobile Number" ValidationExpression="^[0-9]{10}"></asp:RegularExpressionValidator> </td>
</tr>
<tr>
<td class="style3" align="center" colspan="2">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" Width="140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true"
HeaderText="Errors:" />
</div>
</form>
</body>
</html>
<head runat="server">
<title>Registration Form</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 66%;">
<tr>
<td class="style1" colspan="2" align="center">
<asp:Label ID="lblmsg"
Text="Registration Form"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
UserName:</td>
<td class="style2">
<asp:TextBox ID="txtusername" runat="server" Width="150px"></asp:TextBox></td>
<td>
<asp:RequiredFieldValidator ID="rfvusername"
runat="server" ControlToValidate ="txtusername"
ErrorMessage="Enter the Username">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3" style="height: 26px">
Password:</td>
<td class="style2" style="height: 26px">
<asp:TextBox ID="txtpassword" runat="server" TextMode="Password" Width="150px">*</asp:TextBox></td>
<td style="height: 26px">
<asp:RequiredFieldValidator ID="rfvpassword"
runat="server"
ControlToValidate="txtpassword"
ErrorMessage="Enter the Password" ></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
Confirm Password:</td>
<td class="style2">
<asp:TextBox ID="txtconpassword" runat="server" CausesValidation="True" TextMode="Password" Width="150px" ></asp:TextBox></td>
<td>
<asp:RequiredFieldValidator ID="rfvconpassword"
runat="server"
ControlToValidate="txtconpassword"
ErrorMessage="Enter the Confirm Password">
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="cvpassword" runat="server"
ControlToCompare="txtpassword" ControlToValidate="txtconpassword">
</asp:CompareValidator>
</td>
</tr>
<tr>
<td class="style3">
FirstName:</td>
<td class="style2">
<asp:TextBox ID="txtfirstname" runat="server" Width="150px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="rvfirstname"
runat="server"
ControlToValidate="txtfirstname"
ErrorMessage="Enter the FirstName">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" Width="150px"></asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail"
runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3">
Age:</td>
<td class="style2">
<asp:TextBox ID="txtage" runat="server" Width="150px" ></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="RangeValidator1" runat="server" ErrorMessage="Enter age between 20 and 60"
ControlToValidate="txtage" ForeColor="Red" MaximumValue="60" MinimumValue="20" Type="Integer"></asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3" style="height: 26px">
Phone No:</td>
<td class="style2" style="height: 26px">
<asp:TextBox ID="txtmobilenumber" runat="server" Width="150px" ></asp:TextBox>
</td>
<td style="height: 26px">
<asp:RegularExpressionValidator id="rgvphone" runat="server" ControlToValidate="txtmobilenumber"
ErrorMessage="Please Enter 10 digit Mobile Number" ValidationExpression="^[0-9]{10}"></asp:RegularExpressionValidator> </td>
</tr>
<tr>
<td class="style3" align="center" colspan="2">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" Width="140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true"
HeaderText="Errors:" />
</div>
</form>
</body>
</html>
The code behind for the submit button
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}